給台灣 iOS app 開發者的公開信
[NSString stringWithFormat:@"哈囉, %@.", yourName]
不知道你是否有注意到,台灣設計的 app 跟美國與歐洲的在製作水準上有很大的差距;若是單論功能或技術,並不會差太多,真正的差距其實是在觀念上。
對於這些觀念上的差距,我有一些想法與建議。
「設計」和「介面設計」的關係
設計與介面設計是不一樣的。
設計對我而言相當廣泛,從一開始的點子、功能規劃、獲利方式、使用流程到最後的外觀與使用經驗,全都是設計的一部分,有一句話可以總結這個概念:
"Design is how it works." — 師父
而介面設計則是設計的其中一小部分:
介面設計是指將一個點子的原貌展現出來的能力。 — 我
設計影響的是一個產品的本質,介面設計則是本質的表現方式。
假設你的點子與規劃很優秀,那麼即使你的介面設計能力只是一般,還是能有出眾的產品;假設一開始的規劃就很差勁,就算有最棒的介面也是枉然。
經驗告訴我:整體設計影響產品成敗的 70%,介面設計只佔了 30%。
假設整體的規劃做到 80 分,介面設計的堪用,只有 60 分,那麼產品總分是 56 + 18 = 74 分,還不賴。
例如舊版 Gmail 或是 PCHome 購物,他們都是用實力說話的,介面設計並非最佳。若是以為 PCHome 做這麼大是因為網站介面弄的夠雜、夠亂、夠有「買氣」的話,你錯的離譜。
相對地,要是整體設計只有 30 分,不管介面設計再好,最終產品還是不會超過 60 分;不管把垃圾包裝的多漂亮,它終究還是垃圾。
不過,介面設計在某些狀況下仍然可能決定產品成敗,畢竟使用者是看那 30% 去決定要不要用你的產品,如果有很多產品做的事情一樣,那麼介面設計便是關鍵因素。
最棒的「設計」
有人說最棒的設計就像魔法一樣,我同意。但我有個更具體的比喻:
最棒的設計就像電燈開關一樣。
對,就是你進房間要按的那個電燈開關。
電燈開關有很多好設計具備的特質:
- 用一次就會。
- 它可以解決很根本的需求。
- 每個人都知道它的功能。
- 按一下就開,再按一下就關。
- 切換時有聲音回饋。
- 有實體開關,不需要用眼睛看,手摸到了就可以操作。
- 符合人類心理的暗示,上撥為開,下撥為關。
- 單純且耐久。
- 反應快速不需等待。
- 對沒見過的人,像魔法一樣神奇。
(要是世界上有 UI 之神的存在,祂一定長得像電燈開關。)
設計一個 app 的過程,就是一個不斷逼近電燈開關的過程。
身為一個 app 開發者,你必須持續思考:App 存在目的為何?能為使用者做到什麼事?要用什麼方式做到這些事?這些事要花幾個步驟?這些步驟能否更加減少?安排的介面是否直覺與美觀?某個功能是否絕對需要?新增功能會對整體流程有何影響?刪除功能是否能讓整體更加順暢?這些功能的操作方式為何?是否不需按鈕就能做到?某功能值得在介面上多放一顆按鈕嗎?非得用按鈕的話,它要擺哪裡?這個位置是否適當?使用者知道這顆按鈕代表的意思嗎?…
有時構思一個 app 就像在煉金一樣,你要將各種功能依不同的「比例」組合起來,有些功能是你重視的,有些是次要的,有些是可以取消的,並期望在完成的時候,這種組合能像電燈開關一樣簡單明瞭。
如果能做到,使用者操作的時候就會像切開關一樣自然,根本不會去想為何要介面長成那樣子,因為他覺得理所當然 —「啊這種 app 當然是長這樣啊?不然呢?」…差不多是這種感覺。
在這個過程中,你的介面簡單了,流程單純了,功能也有了重心。你的 app 只為幫助使用者達到目的而存在,沒有多餘的功能,也許他們無法用你的 app 做到所有的事情,但沒關係,因為 iPhone app 這樣就夠了,他們仍然會用的很愉快。
介面簡單的 app 很難做;但值得做。
相對地,介面亂七八糟的 app 最好做了。
要 A 功能嗎?沒問題!要 B 功能嗎?沒問題!那麼多按鈕怎麼擺?下面擠一擠就好了,一排不夠擠兩排總可以。使用者用起來怎麼樣無所謂,只要 app 功能夠強就好。
沒有勇氣取捨,就做不出電燈開關般的好用 app。
好用又好看的介面設計
目前台灣的 iOS app 獨立開發者,都處於單打獨鬥的狀況,並沒有專門的 iOS 的介面設計師跟他們配合,導致最終上架的 app 在功能上完備,但在介面上的完成度偏低。我想一方面是因為沒有介面設計師的配合,另一方面開發者自己花的心力本來也不夠。
不過,你還是可以做出好看的介面 — 因為好用和好看,是同一特質的兩個面相。
介面設計師是已「好看」為切入點,開發者則可以從「好用」著手,而且這個方式有很多成功案例。
目前的 app 設計風格有兩種走向:原生系列以及自訂系列。
在 Twitter clients 裡可以看到兩個極端的例子:
- 原生系列的代表 Twitter.app。從以前的 Tweetie 1.0 開始,就是正統的 Apple 風格。作者當初自豪的說:
It looks and "feels" like a real iPhone app. — Atebits Blog
- 自訂系列的代表 TweetBot.app。該 app 裡面沒有一個元素是原生的。
從「好用」這點切入,就會接近原生系列的風格;從「好看」切入,就會接近自訂系列。
「做出嚴謹正統的原生系列風格」是個很好的目標,它可以為你的介面打下紮實的基礎,以後要是遇到介面設計師,他就可以在那基礎之上為你的介面加分。
看看 TweetBot 就知道,即使把自訂圖片全部拿掉,它仍然是一個優秀的 app。
如果我說走原生系列風格可以完全不必畫圖,那就是在說謊,就算是原生系列,你也會需要一個精心繪製的 app icon 以及各種小 icon,但是比起完全自訂的介面,這些資源是比較容易取得的,有很多網站在販賣,幸運的話,你只要為自己找到一個好設計師來畫 app icon 就好。
喔對了,就算不會畫圖,你也要具備設計師注重細節的眼光,我認為具有設計師眼光的開發者(Designer-developer)一個人就是一個完整個體,是最理想的形態。
原生風格介面的實作建議
具體而言,要怎麼做呢?除了要熟悉 iOS Human Interface Guidelines 裡提到各種基本理念外,我還有一些建議。
1. 模仿 Apple 的做法
你的 app 是訊息類相關嗎?請參考 Mail.app 或 Contacts.app。你的 app 是音樂相關嗎?請參考 Music.app。你的 app 是相片相關嗎?Photos.app。
在別的地方,模仿不見得是好事,但當你在 iOS 上設計 iOS 專用的 app,又想提供使用者一致的體驗時,模仿是個好方法。
2. 盡量只留一條路給使用者走
讓使用者在一個畫面進行單純且相關的功能,同一個畫面裡不要提供太多條路給使用者走,要是有岔路,必須確定他們不會讓人搞混。
多一條路表示使用者要多花時間去思考,但是手指多點一兩下是不需要思考的。
如果要在「停三次的單行道」和「三條岔路」中選擇,那麼選擇單行道。
3. 若有你的 app 有很多階層,維持這些階層的心理架構
這個道理很簡單,只要維持階層間的心理架構,你的 app 就會感覺像是個實體的小裝置,而實體裝置可以被預期,也很容易操作;符合這項特質,你的 app 用起來就會很順1。

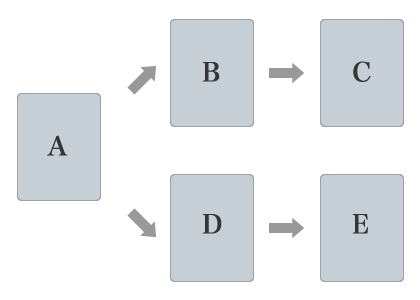
請見上圖。
使用者在圖 A 的位置,當使用者點了一個前往 B 畫面的選項,B 畫面由右向左滑入,那麼你已經暗示了使用者他目前位置在 B,而 A 在他的左方。
此時上方應該會有 Back 按鈕,而這 Back 按鈕長得不是方形,不是橢圓形,而是向左的箭頭按鈕,按下去,會帶使用者回到 A。
同理,如果使用者在 E 的位置,當他按了上一層,你應該將他帶回 D,而不是帶他回 A。你可以安排特別的手勢或捷徑來做這件事(方式請參考 Music.app 與 Twitter.app),但不要去亂動心理階層。不要怕讓使用者多點幾下,因為在此狀況下,多點幾下是正常的。
此外、由下方往上滑的動畫暗示了這個 view 是浮在最上層的,獨立於全部畫面之上;而翻轉的動畫則暗示使用者他看到的是 app 的「後面」。
例如 Music.app 裡的「Now Playing」介面中,點了右上方的按鈕,會將封面翻轉過來顯示曲目。

這個動畫的行為是暗示:將 CD 封面翻過來後,就可以在封面背後看到曲目,這個行為是符合實體 CD 的,相當聰明的動畫效果。
同樣的動畫在 iPad 版的 Music.app 裡的暗示則更加明顯,幾乎整個 app 就像個實體的播放器,裡面塞滿了 CD。
(話說我一直覺得 iOS 5 的 Reminder.app 很詭異,用起來很煩,但又說不上它錯再哪裡,也許是它違反了心理階層。)
4. 沒有把握做的比原生介面漂亮,就不要自己畫圖
如果你的 app 完全使用原生介面,並且配置得宜,那麼在外觀上就已經是 80 分起跳了;若要自定介面,就要做的比 Apple 漂亮,不然做越多分數越低。
5. 讓你的介面保持彈性
iOS app 的動畫效果與設計都是有彈性的,當你把一個畫面拉到底再放開,它會「彈回去」,Apple 甚至為了這個行為申請了專利,相較之下 Android 就顯得很笨拙。
盡可能的在 app 裡保持彈性,這對功能與介面沒有影響,但它能讓你的 app 「手感」較好。
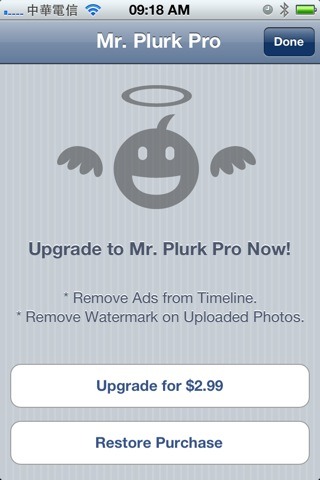
例如 Mr. Plurk 升級頁面:目前這個畫面僵硬的黏在螢幕上無法拉動 — 這是個我們尚未修正的細節。

(字體陰影也錯了 :p)
6. 適當就會美
不需要特別追求顏色、材質、反光、特效、CoverFlow、3D 互動模型…等等。設計適當就會美。用原生介面把 app 的流程好好做出來,然後專注在配色、間距、留白、均衡、對齊這些別人可能不會注意到的細節上。
- 文字間形成的格線有沒有對齊?
- 重要資訊和次要資訊間有沒有顏色與大小的分別?(請參考 Mail.app)
- 每一個元素間的距離與間隙是否足夠?
- 若有通用的按鈕,如「分享」按鈕,它位置是否符合慣例?
- 是否有效利用圖片與文字陰影讓 app 外觀更加精緻?
當你把細節都認真處理完了,你的 app 就會好看,也許別人不知為何好看,但明眼人看一眼就能明白。
7. Three20 不是什麼都好
- 別用 Launcher,它本身是個愚蠢的設計,用了它就表示你不分輕重,覺得什麼都很重要。
- 分頁的 tab 又小又難用,別用它。
§
最後…讓你的 app 有個好個性
每個 app 都有它的「個性」。
個性是所有細節的總和:功能安排、介面設計、app 能幫你做的事、app 要你做的事、外觀、執行效率…等等,這些細節帶給它的使用者一個感覺,而我把這感覺當成它的個性。
-
按鈕很多很亂的 app 個性自私,因為他只想到自己提供的功能,沒考慮這些功能用起來是否舒服。
-
有些 app 自以為漂亮但其實很庸俗。
-
有些 app 做的事情不多,但它把那幾件事做的很棒。
-
有些 app 不在乎你,因為它知道你離不開它。
-
有些 app 以為自己是 Android app。
至於我,我一直希望我的 app 也能有個性,而我把這目標當成 Blog 標題很久了。
我寫這封信,是希望你的 app 也能有個好個性。
例如…就算被那樣了,也要祝福對方一切順利。

….One more thing
「App 設計相談室」。
我想來弄個相談室來和獨立 iOS app 開發者喝喝抹茶拿鐵、聊聊天。時間未定、形式未定、參與者未定、次數未定。如果你有已上架的 app 或即將上架的 app,而且是為自己寫,不是接案用的,歡迎聯繫我。
沒什麼嚴肅議題,就聊聊你的 app,細節可以保密無所謂,但可能的話,希望能把這些介面上的議題在合適時間寫成文章給大家看,也許會發生什麼有趣的事吧。
沒有留言:
張貼留言